外观
快速开始
更新时间:2025年5月10日
专注主题是“Doing”应用内专注功能的核心组成部分,负责渲染计时界面。它旨在为用户提供丰富且高度个性化的专注体验。
1.1 专注主题与网页开发的关联
专注主题的开发技术与标准前端网页开发基本一致,均基于浏览器内核进行渲染。因此,对于拥有网页前端开发经验的创作者而言,其开发过程非常相似,能够快速上手。
“Doing”应用通过各平台原生的 WebView 组件来渲染专注主题。具体使用的原生组件如下:
- Android:
android.webkit.WebView(官方文档) - iOS:
WebKit/WKWebView(官方文档) - macOS:
WebKit/WKWebView(官方文档) - Windows:
Microsoft.Web.WebView2(官方文档) - Web:
HTMLIFrameElement(官方文档)
鉴于此,我们强烈建议开发者针对 Safari 和 Chrome 浏览器进行全面的测试与适配,以确保跨平台的兼容性和一致性。
内容安全与资源管理
为了确保专注主题的内容安全并优化用户体验,专注主题的代码中严格禁止访问用户设备的本地文件系统或外部在线网络资源。这意味着,除了由“Doing”平台本身提供的特定内容外,所有必要的资源(如图片、样式表、脚本文件等)都必须完整内嵌于专注主题包(.dft 文件)中。
1.2 体验示例专注主题
您可以下载我们提供的标准专注主题文件,以初步了解其功能和结构。
导入方法:在“Doing”应用内,导航至 “场景” > 右上角“设置”图标 > “查看更多专注主题” > “更多” > “导入自定义主题”,然后选择下载的 .dft 文件。
版本需求
请确保Doing的版本已更新到v4.1.11及以上
2 开始您的创作之旅
要开始开发您的第一个专注主题,您首先需要配置好开发环境并获取相应的创作者权限。
2.1 安装开发工具
2.1.1 安装 Visual Studio Code (推荐)
本文档将以 Visual Studio Code (简称 VS Code) 作为主要的开发工具示例。当然,开发者亦可选用其他自己熟悉的网页开发编辑器。
请前往 Visual Studio Code 官方网站 下载并安装适合您操作系统的最新版本。
[可选] 中文语言包
如果您希望在 VS Code 中使用简体中文界面,可以在编辑器左侧的“扩展(Extensions)”视图中搜索并安装“Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code”语言扩展包。
2.1.2 安装 Doing 桌面端
接下来,请访问 Doing 官方网站 下载并安装最新版本的 Doing 桌面应用程序。创作者工具目前集成在桌面端应用中。
2.2 注册账户并申请创作者权限
启动 Doing 应用后,请注册或登录您的 Doing 账户。
目前,创作者计划尚处于小规模内部测试阶段。如需申请创作者权限,请加入我们的官方QQ群:632483644 (点击加入),以了解更多申请详情和后续步骤。
2.3 熟悉开发环境
完成上述准备工作后,您可以开始熟悉实际的开发流程:
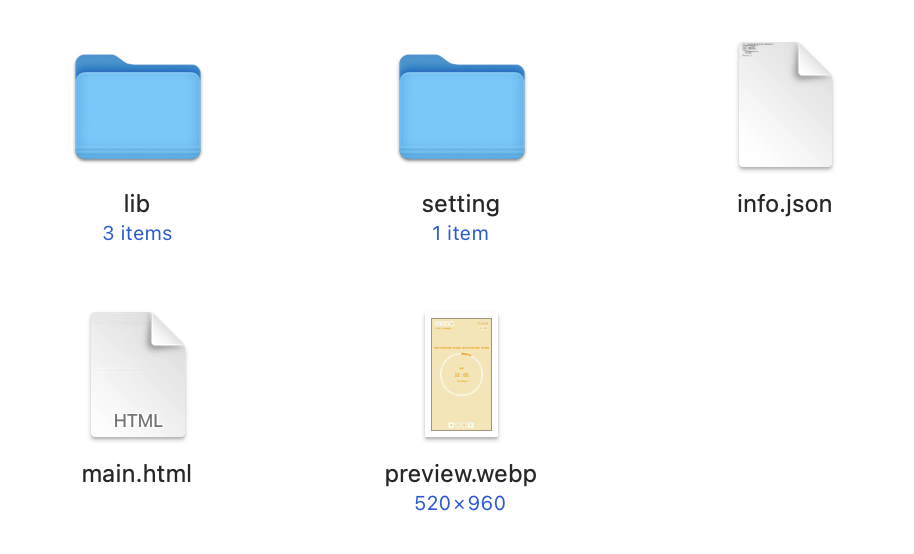
下载并解压示例项目:下载标准专注主题.dft文件。将其扩展名从
.dft更改为.zip,然后解压至您指定的开发工作目录。解压后,您将看到包含主题各项资源的文件和文件夹。
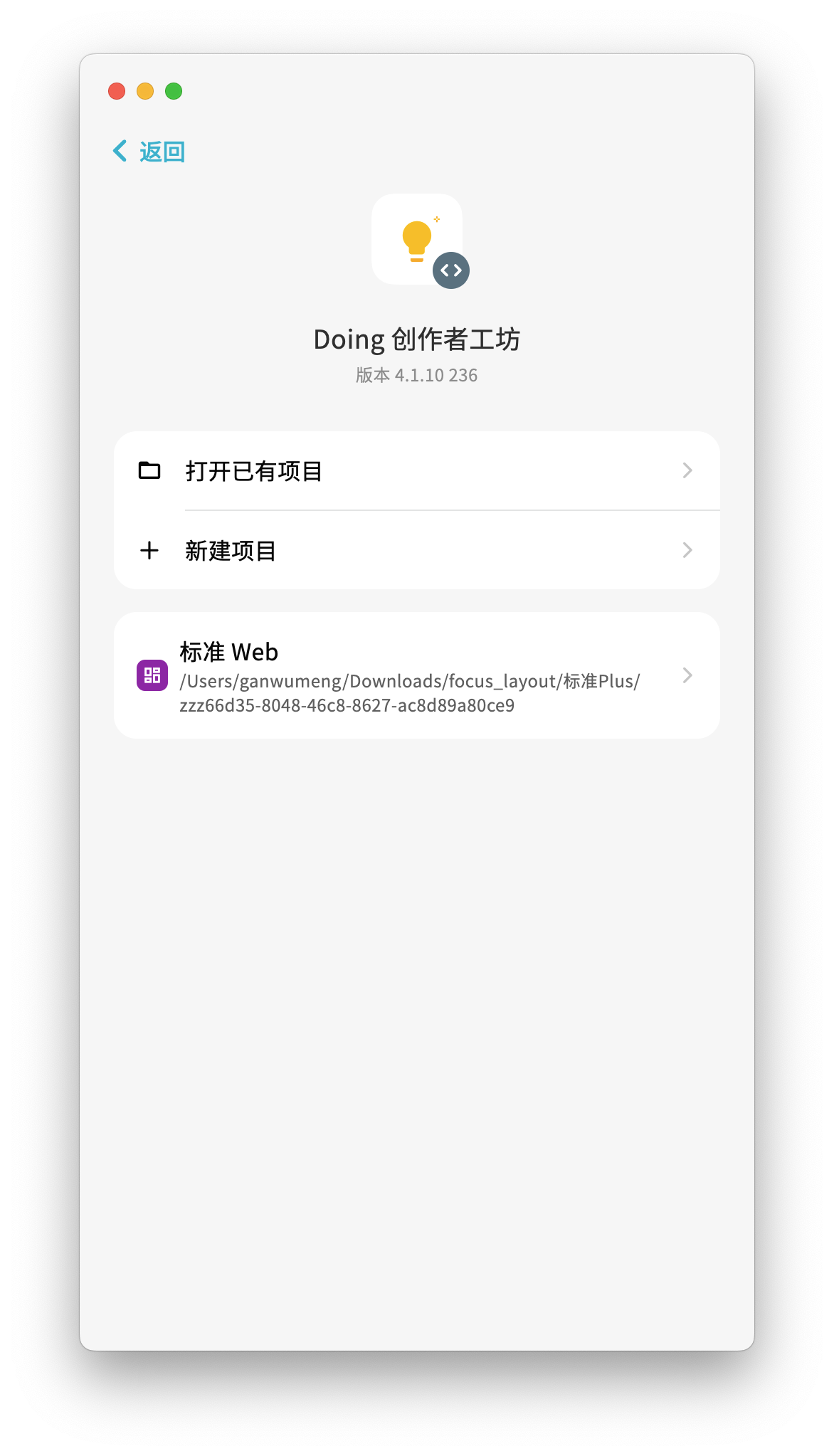
进入创作者工坊:确保您的账户已获得创作者权限后,在 Doing 应用中导航至:“我的” > “创作者工坊”。

打开项目:在创作者工坊界面,点击“打开已有项目”。在弹出的文件选择对话框中,定位并选择您先前解压缩的标准专注主题文件夹。
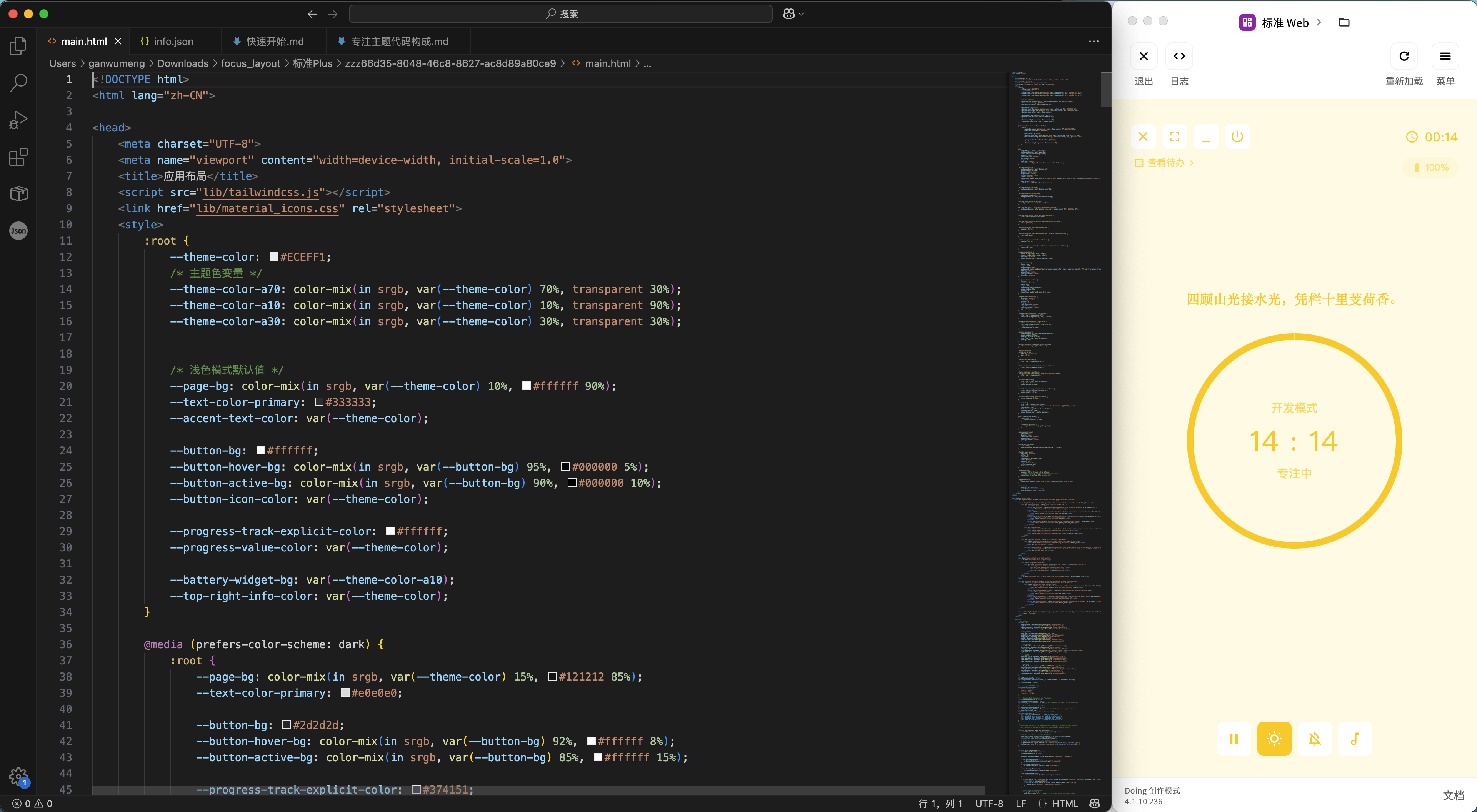
加载开发界面:操作完成后,“Doing”将加载该专注主题并显示专用的开发界面。

至此,您的专注主题开发环境已准备就绪,可以开始探索和创作了!
建议
因为Doing创作者工坊并不包含代码编辑器,所以我们建议您使用VS Code等编辑器来编写代码。Doing创作者工坊仅用于调试和预览效果,及编辑基础信息和上传更新内容。